Das Grundgerüst einer Java-Webanwendung lässt sich mit Maven schnell erstellen. Webanwendungen stellen das GUI (Graphical User Interface) des Programms in Form von Webseiten mit HTML, CSS und JavaScript dar. Um die Programmoberfläche zu erstellen stehen verschiedene Java Frameworks bereit, wovon einige am Ende des Artikels genannt werden. Das fertige Kompilat / Programm ist eine Datei mit der Dateiendung *.war (Web Archive), welche in einem Servlet Container wie Tomcat oder einem Anwendungsserver wie Wildfly deployed wird.
Falls Maven noch nicht installiert ist, wird hier erklärt wie die Installation unter Windows durchgeführt werden kann.
Als erstes erstellen Sie ein Verzeichnis in dem die Webanwendung erstellt werden soll und navigieren in der Windows Konsole (Windows-Taste + R -> cmd ) in dieses Verzeichnis. Die grundlegende Struktur der neuen Webanwendung kann durch einen einzigen Maven Befehl erzeugt werden.
mvn archetype:create -DgroupId=GROUPID -DartifactId=ARTIFACTID -DarchetypeArtifactId=maven-archetype-webapp
Hier wird Maven (mvn) mit dem Create-Befehl für das archetype Plugin aufgerufen. Parameter werden mit „-D“ eingeleitet. Bei dem Anlegen des Webprojektes muss über die Parameter eine GroupID und eine ArtifactID übergeben werden.
groupId – Der Paketname für das Projekt. Als GroupId wird meist der Domain Name verwendet, unter dem die Anwendung später erreichbar sein soll. Die einzelnen Bestandteile des Domainnamen werden dabei in umgekehrter Reihenfolge angegeben.
artifactId – Der Projektname. Die ArtifactId wird als Verzeichnisname für das Projekt genutzt und ist später in der URL der Webanwendung vorhanden. http://localhost:8080/artifactID
archetypeArtifactId – Der Archetype gibt das von dem Create-Befehl verwendete Template an. In unserem Fall ist dies das Template für eine Webanwendung. Würde der Befehl werggelassen erstellt Maven ein Standard Java-Projekt.
Beispiel:
mvn archetype:create -DgroupId=net.it_adviser.webapp -DartifactId=WebApp -DarchetypeArtifactId=maven-archetype-webapp
Das Programm kann mit dem Maven Befehl Package im Root Verzeichnis der Anwendung kompiliert werden und somit die zur Distribution fertige WAR-Datei erstellt werden. Das fertige Kompilat befindet sich im „target“ Verzeichnis:
mvn package
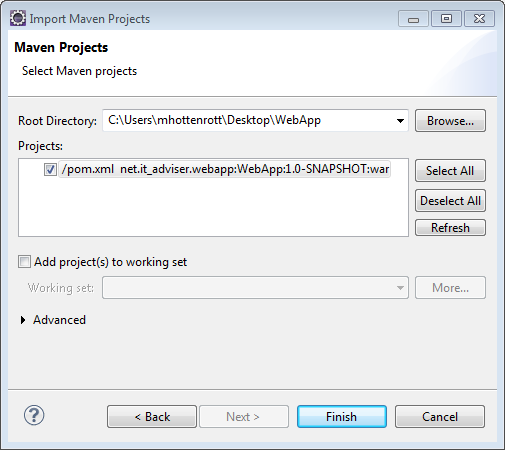
In Eclipse kann das Mavenprojekt einfach importiert werden. Dazu wird der das neue Verzeichnis mit der Webanwendung in das Workspace Verzeichnis kopiert und anschließend importiert. Dazu sollte in Eclipse nicht das Embedded Maven genutzt werden, sondern die externe Maven-Installation. Dies kann Preferences eingestellt werden. (Window -> Preferences -> Maven -> Installations). Das neue Projekt kann einfach über das Menü importiert werden: (File -> Import -> Maven -> Existing Maven Projekt). Dort wählen Sie das Root Verzeichnis des neuen Webprojektes und importieren die POM-Datei (Project Object Model). Siehe Bild:
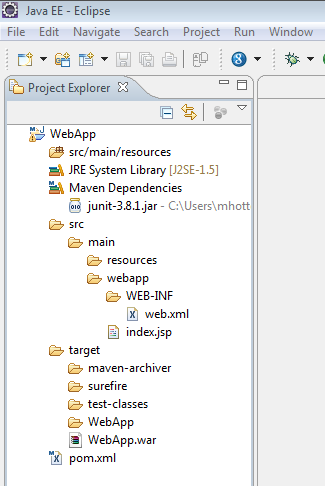
Projektstruktur im Eclipse Projektexplorer:

Für die Erstellung einer ansprechenden Weboberfläche stehen eine reihe von Frameworks bereit. u.a:
Die „Klassiker“
– JSP – Java Server Pages
– JSF – Java Server Faces
Moderner
– Primefaces
– Richfaces
– GWT – Google Webtoolkit
– Vaadin (GWT basiert)
– Sencha GXT (GWT basiert)